Merubah kode HTML menjadi XML ( Part 6)
 Tukang Taman Murah :
Jual Macam-macam Tanaman Hias, Rumput Golf, Rumput Gajah Mini dll.
Tukang Taman Murah :
Jual Macam-macam Tanaman Hias, Rumput Golf, Rumput Gajah Mini dll.
Telpon : 0813 1112 6387
E-Mail : doni_landscape@yahoo.co.id
Website : www.murahjualtanamanhias.blogspot.com
 Part 6 kita akan merubah kode HTML template menjadi XML agar dapat di pasang pada blogspot, OK sudah siap lanjut? Jangan lupa bagi yang ketinggalan artikel baca dulu artikel di bawah ini :
Part 6 kita akan merubah kode HTML template menjadi XML agar dapat di pasang pada blogspot, OK sudah siap lanjut? Jangan lupa bagi yang ketinggalan artikel baca dulu artikel di bawah ini :Cara Membuat Template Sederhana Blogspot : Part 1, Part 2 , Part3, Part4, Part 5
Let’s Go... Setelah semua urusan kode html dan kode css selesai kita buat, ini saatnya menambahkan kode khusus untuk Blogspot supaya dapat kita pasang template yang kita buat di Blogspot. OK.. ikuti langkah-langkah di bawah ini :
- Buka Software HTML Kit , klik di Open from recent files this : dan pilih file yang sudah kita buat diawal kemarin(desain template blogspot )trus klik ok.
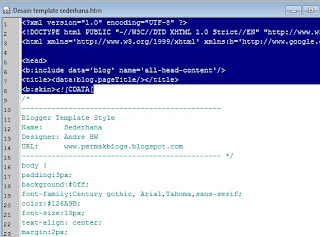
- Muncul halaman yang kita buat kemarin. Cari kode :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
Yang ada di bagian paling atas, lalu ganti kode tersebut dengan kode di bawah ini :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> - Kemudian dibawah kode <head>tambahan kode di bawah ini :
<b:include data='blog' name='all-head-content'/>
Lalu pada kode :
<title>Desain Template Blog</title>
Tulisan Template Blog Sederhana ganti dengan kode dibawah ini :
<data:blog.pageTitle/>
Dan kode :
<style type="text/css">diganti dengan kode<b:skin><
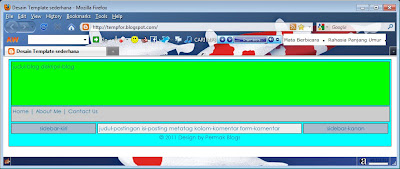
Kemudian cari kode</style>untuk mempermudah pencarian silahkan tekan tombol ctrl+f dan copas kode tadi. Kalau sudah ketemu ganti kode tersebut dengan kode]]></b:skin> - Nah kalau proses ini sudah selesai coba klik file> save as beri nama template diikuti .xml lalau klik save. Nah jadi sudah file template kita dan siap di upload di blog kamu. Untuk cara upload bisa baca artikel Cara Ganti Template Blogspot. setelah di upload klik kanan pada lihat blog lalu klik “Open Link in new Tab” bagaimana sudah muncul template hasil karya kamu sendiri? Untuk sementara seperti itu ya dan tampilannya seperti gambar di bawah ini :

Kalau ada yang menemukan sidebar-kanannya masih di bawah sidebar-kiri masuk ke Edit HTML lalu cari #content. Untuk mempermudah silahkan tekan F3 pada keyboard untuk mencarinya. Kalau sudah ketemu ubah width nya menjadi 492px, lalu klik tombol Simpan Template.
Contoh jadinya silahkan kunjungi : http://tempfor.blogspot.com/
Lihat kembali blog kamu bim salabimmmm... jadi seperti gambar diatas kan?... ok berhasil... berhasil... berhasil... ada yang kurang paham? komen aja ya atau contact us nanti kami jawabnya...
Untuk berikutnya Cara Membuat Template Sederhana Blogspot akan menambahkan kode khusus Blogspot untuk menampilkan judul Blog dan Diskripsi. Baiklah kawan Permak Blogs tunggu tutorial blog selanjutnya ya... cauuuuuuu....
Part7 - Cara Menambah Kode Khusus Header dan Diskripsi Template Blogspot
Untuk berikutnya Cara Membuat Template Sederhana Blogspot akan menambahkan kode khusus Blogspot untuk menampilkan judul Blog dan Diskripsi. Baiklah kawan Permak Blogs tunggu tutorial blog selanjutnya ya... cauuuuuuu....
Part7 - Cara Menambah Kode Khusus Header dan Diskripsi Template Blogspot
Semoga artikel Merubah kode HTML menjadi XML ( Part 6) bermanfaat bagi Anda.








