Mengatur Bagian Footer ( Part 5)
 Tukang Taman Murah :
Jual Macam-macam Tanaman Hias, Rumput Golf, Rumput Gajah Mini dll.
Tukang Taman Murah :
Jual Macam-macam Tanaman Hias, Rumput Golf, Rumput Gajah Mini dll.
Telpon : 0813 1112 6387
E-Mail : doni_landscape@yahoo.co.id
Website : www.murahjualtanamanhias.blogspot.com
 Tuorial template Part 5 mengatur bagian Footer Blogspot, lanjutkan nyimaknya ya.. jangan lupa bagi yang ketinggalan baca dulu artikel di bawah ini :
Tuorial template Part 5 mengatur bagian Footer Blogspot, lanjutkan nyimaknya ya.. jangan lupa bagi yang ketinggalan baca dulu artikel di bawah ini :Cara Membuat Template Sederhana Blogspot : Part 1, Part 2 , Part3, Part4
Lansung kita mulai aja ya? Setelah kita mengatur sidebar dan kontent, kali ini kita akan bagian akhir dari suatu blog yaitu footer. Bagian footer biasanya diisi dengan copyright atau pembuat design. OK sudah siap? Jangan lupa sediakan minum dan cemilan dulu ya biar semangat heheheh.. kalau sudah ikuti langkah-langkah di bawah ini :
- Buka Software HTML Kit , klik di Open from recent files this : dan pilih file yang sudah kita buat diawal kemarin(desain template blogspot )trus klik ok.
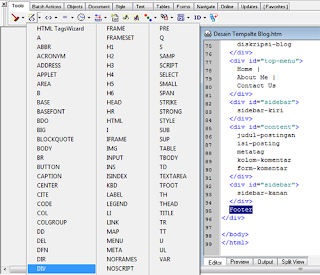
- Nah sekarang muncul halaman yang kita buat kemarin. Blok tulisan footer lalu klik “HTML TagsWizard” pada toolbar atas, pilih DIV

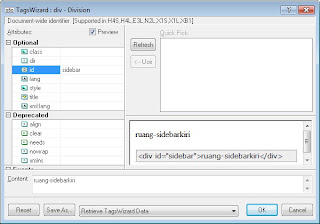
Setelah muncul boks TagsWizard ketik footer pada kotak isian di samping “id” kemudaian klik ok.

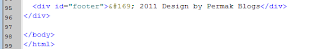
Ganti tulisan footer dengan tulisan " (©) 2011 Design by nama kamu ". Jangan lupa hapus kurung buka dan tutup yang menyertai &....
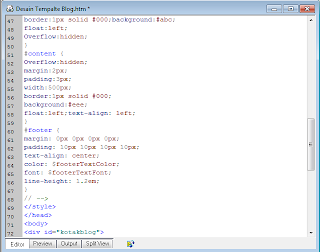
- Langkah selanjutnya kita buat code CSS untuk bagian footer. scroll layar ke atas sampai terlihat #content {..... } copy paste code CSS dibawah ini untuk footer.
#footer {
margin: 0px 0px 0px 0px;
padding: 10px 10px 10px 10px;
text-align: center;
color: $footerTextColor;
font: $footerTextFont;
line-height: 1.2em;
}
Sudah dan haslinya seperti dibahah ini.. betul?
- OK sudah selesai pengaturan sidebar dan content, jangan lupa di simpan ya... crtl+s trus kalau mau lihat klik tab preview dan hasilnya seperti dibawah ini

Untuk menghilangkan efek float silahkan tambahkan kode ini
<br class="clear"/>
sebelum </div> sidebar dan <div id="footer"> seperti dibawah ini
 Dan juga tambahkan kode CSS untuk clear di bawah ini di bawah kode CSS #footer{....} :
Dan juga tambahkan kode CSS untuk clear di bawah ini di bawah kode CSS #footer{....} :.clear {
clear: both;
text-align: center;
}
kemudian tekan tombol crtl+s.
Nah selesai sudah pembuatan template tahap awal, untuk artikel berikutnya kita akan memasukan kode khusus blogspot ke template agar dapat dipasang di blog kamu. lho kok tampilannya cuma begitu kalau mau nambah gambar, background dll bagaimana? Terus simak aja ya biar lebih jelas... kalau ada yang masih bingung comment aja ya... ok ciau
Part 6 - Merubah kode HTML menjadi XML
Semoga artikel Mengatur Bagian Footer ( Part 5) bermanfaat bagi Anda.








