Mengatur Sidebar dan Content ( Part 4)
 Tukang Taman Murah :
Jual Macam-macam Tanaman Hias, Rumput Golf, Rumput Gajah Mini dll.
Tukang Taman Murah :
Jual Macam-macam Tanaman Hias, Rumput Golf, Rumput Gajah Mini dll.
Telpon : 0813 1112 6387
E-Mail : doni_landscape@yahoo.co.id
Website : www.murahjualtanamanhias.blogspot.com
 Yuhuuuu Part 4 mengatur bagian Sidebar dan Content Blogspot sudah hadir... silahkan di simak ya.. jangan lupa bagi yang ketinggalan artikel baca dulu artikel di bawah ini :
Yuhuuuu Part 4 mengatur bagian Sidebar dan Content Blogspot sudah hadir... silahkan di simak ya.. jangan lupa bagi yang ketinggalan artikel baca dulu artikel di bawah ini :Cara Membuat Template Sederhana Blogspot : Part 1, Part 2 , Part3
OK kita mulai setelah kita bermain di header dan top Menu, kaliini kita akan bermain air di sidebar dan content. Sudah siap? Ambil minum dan cemilan dulu ya biar semangat heheheh.. kalau sudah ikuti langkah-langkah di bawah ini :
- Buka Software HTML Kit , klik di Open from recent files this : dan pilih file yang sudah kita buat diawal kemarin(desain template blogspot )trus klik ok.
- Nah sekarang muncul halaman yang kita buat kemarin. Blok tulisan ruang-sidebarkiri lalu klik “HTML TagsWizard” pada toolbar atas, pilih DIV
 Setelah muncul boks TagsWizard ketik sidebar pada kotak isian di samping “id” kemudaian klik ok.
Setelah muncul boks TagsWizard ketik sidebar pada kotak isian di samping “id” kemudaian klik ok. - Lakukan langkah-langkah pada poin ke 2 untuk bagian sidebar–kanan dan kontent. Untuk id sidebar kanan tulis sidebar dan id kontent isi dengan content. Hapus tulisan ruang-sidebarkiri, kontent, dan ruang-sidebarkanan . dan hasilnya seperti di bawah ini :

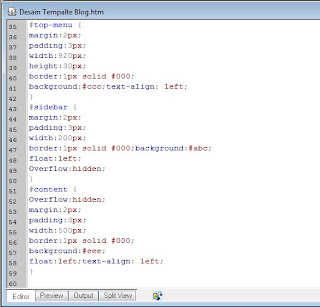
- Langkah selanjutnya kita buat code CSS masing masing bagian . scroll layar ke atas sampai terlihat #top-menu {..... } copy paste code CSS dibawah ini untuk sidebar.
#sidebar {
margin:2px;
padding:3px;
width:200px;
border:1px solid #000;background:#abc;
float:left;
Overflow:hidden;
}
Dan juga copy paste kode CSS di bawah ini untuk content.
#content {
Overflow:hidden;
margin:2px;
padding:3px;
width:500px;
border:1px solid #000;
background:#eee;
float:left;text-align: left;
}
Sudah dan haslinya seperti dibahah ini.. betul?
- OK sudah selesai pengaturan sidebar dan content, jangan lupa di simpan ya... crtl+s trus kalau mau lihat klik tab preview dan hasilnya seperti dibawah ini
 Pindah </div> ke bawah tulisan sidebar-kiri .
Pindah </div> ke bawah tulisan sidebar-kiri .
OK sekian dulu ya untuk pengaturan sidebar dan content, untuk artikel berikutnya kita akan mengatur bagian footer(Part 5). Terus simak ya biar tuntas... kalau ada yang masih bingung comenta aja ya... ok ciau
Semoga artikel Mengatur Sidebar dan Content ( Part 4) bermanfaat bagi Anda.